First thing’s first, what is a website header?
A website header lives at the top of any website (referring to the head of the web page). It is designed to provide consistency in the user experience by offering easy to understand website navigation features. Design features tend to vary between different sites, but the primary functions that center around easy navigation remain the same.
A website header’s appearance will stay consistent throughout all of the pages of your site’s layout. The purpose is to highlight what section of your website a user is currently on, as well as making the other popular sections of your site easily accessible to navigate to and away from.

Popular Features of Website Headers
Logo
Brand recognition is always an important consideration for people visiting your site. It represents the visual differentiation that allows your viewers to know they have arrived to the correct place. Another feature of the logo is that it also can be utilized as a home button, this helps to create a smooth user experience and also helps create authority by offering a standard navigational feature used by many popular websites today.
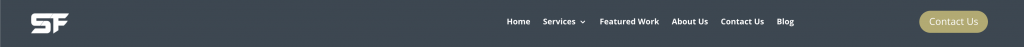
The header on the And She Rises website is a great example of this.

Navigation
This section of the header will contain your main menu. This area houses all of the links to the different pages that your visitors will want ease of access to. Categories of pages that make up your navigational menu will vary depending on what the purpose of your website is. Using Amazon as an example, some link choices for online stores to display can include a bestsellers section, customer service, new releases, and order history.
A popular and simple navigation feature right now is the “Hamburger Menu”, it is an icon button consisting of three lines that expands into the links your page visitors might be looking for. It is a good way to allow your customers to have more navigational options if they cannot find what they are looking for immediately. This particular menu design is popular because it allows for a cleaner look that reduces clutter, this is a great feature when you want the images or content on your site to be the focal point.
Search Bar
This item is a great addition to any header because it lets your audience search your website for exactly what they are trying to find. It typically resides in the middle or right side of the header and should be easy to find. This feature is a necessity for websites that are centered around eCommerce and sales as it allows users to easily navigate between different products and offers on your site. It is also a great consideration to make if your website has an extensive archive of articles and is continuously being updated. A goal to keep in mind is to make it as easy for new visitors to find and navigate between information on your website.
Apple is a great example of this with easy to access quick links and suggested searches while typing.
Call To Action Button
This item is a great addition to any header because it lets your audience search your website for exactly what they are A call to action button is the catalyst that should drive whatever goal you are trying to create a conversion towards. This action could be adding an item to a cart in order to purchase it from your online store, or it could be submitting their information to subscribe to updates from your website or mailing list. The title of this button should indicate an obvious process to the audience. For example a button titled “Contact Now” should lead the audience directly to a page that allows them to call or email about scheduling an appointment for more information.
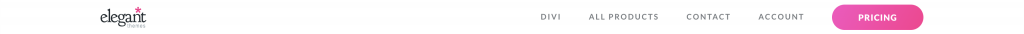
Elegant Themes is a great example of a header with a logo, easy-to-use navigation, and an eye-catching call to action button that takes you directly to their pricing.

Summary
Your header is usually the first thing a new visitor to your website will see when they are first introduced. Keeping the goals of your audience in mind is crucial when designing this part of your website. It will house the information that makes your site accessible and easy to use. Remember it is perfectly okay to customize a header to help differentiate the feel of your site, just make sure to include the core items consumers expect.
Sugarfree Designs can help you keep your website up to date and streamlined. For any questions regarding web design, digital marketing, and SEO please contact us.